介绍
Adobe Animate 2023是一款强大的动画和交互设计软件,它提供了丰富的功能和工具,让用户能够创建出精美的动画作品和交互式内容。
功能说明

1. 动画制作
Adobe Animate 2023提供了丰富的动画制作工具,包括绘图工具、图层管理、时间轴编辑等。用户可以使用绘图工具绘制矢量图形,通过图层管理功能对图层进行组织和管理,利用时间轴编辑功能创建动画效果。
2. 多媒体支持
Adobe Animate 2023支持多种媒体格式,包括图像、音频和视频。用户可以导入各种媒体文件,并在动画中进行使用和编辑。此外,Animate还提供了丰富的滤镜和特效,可以为媒体文件添加各种视觉效果。
3. 交互设计
除了动画制作,Adobe Animate 2023还支持交互设计。用户可以通过添加按钮、链接和交互式元素,为动画添加交互功能。这使得用户可以创建出具有导航、按钮点击和用户反馈等交互性的动画作品。
4. 平台适配
Adobe Animate 2023支持多种平台的输出,包括Web、移动设备和电视等。用户可以根据需要选择输出的平台,并进行相应的设置和优化。Animate还提供了HTML5 Canvas和WebGL等技术的支持,使得用户可以在Web上展示高性能的动画作品。
使用说明
1. 创建新项目
打开Adobe Animate 2023后,点击“新建”按钮创建一个新项目。在新项目中,可以选择动画的尺寸、帧速率等设置。
2. 绘制和编辑图形
使用绘图工具在舞台上绘制图形,可以选择矢量工具或位图工具。通过选择图形并使用编辑工具,可以对图形进行调整和修改。
3. 时间轴编辑
在时间轴上,可以添加关键帧、图层和动画效果。通过在关键帧上调整图形的位置、大小和属性,可以创建出动画效果。
4. 添加交互功能
在舞台上选择元素,然后使用交互工具添加交互功能。可以为按钮添加点击事件、为元素添加链接等,实现交互式的动画效果。
5. 导出和发布
完成动画制作后,可以选择导出的格式和设置。Adobe Animate 2023支持导出为多种格式,如HTML5、视频文件和动画序列等。选择适合的输出格式,并进行相应的设置后,即可导出和发布动画作品。
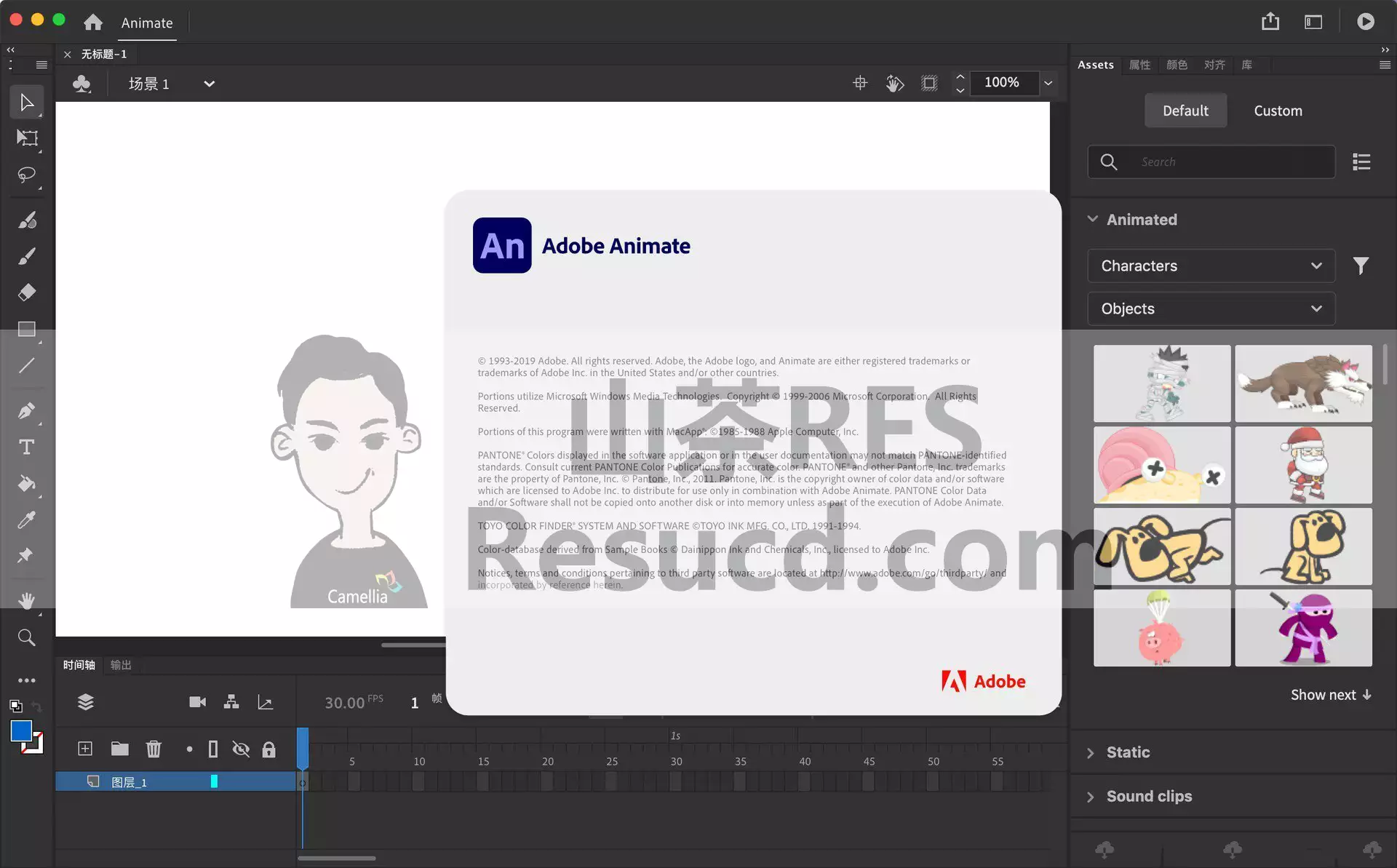
界面预览

下载地址
<joe-anote href="https://www.123pan.com/s/2520Vv-9HK8d.html" type="secondary" content="高速下载"></joe-anote><joe-anote icon="fa-download" href="https://pan.quark.cn/s/edc4897cdf8a" type="success" content="备用下载"></joe-anote>






评论区